Wenn man an einem WordPress Theme arbeitet und dabei die style.css verändert, dann werden diese Änderungen nicht sichtbar, da der Browser nicht die geänderte Datei nicht vom Webserver sondern aus seinem eigenen Cache lädt.
Generell ist der Browser Cache eine tolle Sache, es wird nicht jeder Kram mehrfach herunter geladen, sondern Elemente die bereits im Cache sind werden direkt von der Festplatte geladen. Das spart Traffic und der Seitenaufbau ist wesentlich schneller.
Wenn man aber das Design eines WordPress Theme ändert, dann ist der Browser Cache eher hinderlich als nützlich. Da man so die aktuellen Änderungen am Theme sich nicht anschauen kann.

Browser Cache für style.css ausschalten
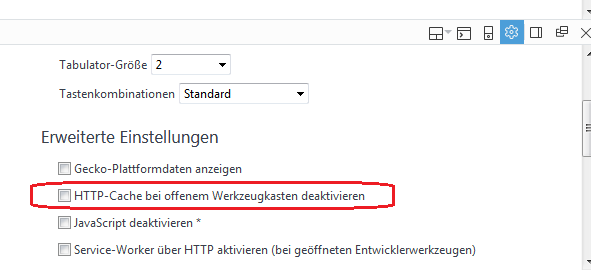
Arbeitet man mit den Developer Tool des Firefox, dann kann man dort den Browser Cache abschalten solange die Developer Tools geöffnet sind. Alternativ kann man sich die Seite auch im Privat- bzw. Inkognito-Modus anschauen oder man macht einen HardRefresh durch drücken der Tasten STRG-F5 lädt dadurch die Seiten komplett neu vom Webserver.
Aber erklären Sie das mal einem Kunden per Telefon wie er seinen Browser bedienen muss um die aktuellen Änderungen zu sehen.
Auf der Seite die-netzialisten.de wird eine Lösung vorgestellt die für uns optimal ist.
Dabei wird der style.css das Datum der letzten Änderung als Timestamp bzw. Versionsnummer angehängt. Das ganze sieht dann so aus:
/style.css?ver=201709060932
Sobald die style.css neu gespeichert wird, ändern sich automatisch das Datei-Änderungsdatum und damit der angehangene Timestamp. Dadurch weiß der Browser, dass sich die Datei geändert wurde und lädt die aktuelle Datei vom Webserver.
Um dieses Verhalten zu erreichen muss folgender Code in die functions.php eingetragen werden:
function register_theme_styles() {
/* We will add a version to our style.css to force browsers to load the new style.css when modified */
// Get modification time.
$modificated = date( 'YmdHi', filemtime( get_stylesheet_directory() . '/style.css' ) );
// NOTE don't forget parameter NULL bc otherwise WP will use the version of WP itself which makes no sense for cache busting
wp_enqueue_style( 'childtheme-style', get_stylesheet_directory_uri().'/style.css', 'NULL', $modificated );
}
add_action( 'wp_enqueue_scripts', 'register_theme_styles', 20 );
Quelle: https://die-netzialisten.de/wordpress/browsercache-fuer-die-style-css-deaktivieren/